
Verizon 360 Portal
It is a series of mobile web experiences that allow users to view live events through 360 videos immersively.
Time
6 months
08.2021 - 02.2021
Tools
Team
Me (UX Lead/ UI Designer)
2 Project Managers/ 1 Product Manager/ 2 Developers / 1 UI Designer
Clients
Achievements
Winner of the Gold Clio Award (Sports).
Shortlisted 9 times for additional Clio Awards.
Earned the #3 spot on the Apple app store.
2023 Webby Award for Best Audience Integration.
How might we design an engaging live 360 experience?
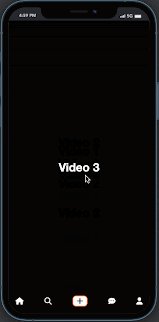
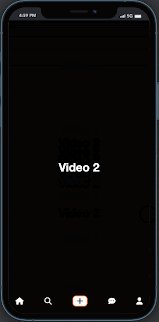
Existing solution problems:
Before I joined the team, the experience was like this. The product was at the risk of being cut by Verizon since the average dwell time and share rate were too low.
Average dwell time:
1min 24s
Share rate:
0.4%
How did I design the changes?
This case study shows how I approached the problem and explored 2 directions to improve the engagement of the experience.
The overall dwell time increased by more than 1200% at the end.
Understand
Project Challenges
Series projects:
Need an expandable and scalable template.
Risky project:
Need usability testing and data-driven design to save this project.
Complex team:
I collaborated with Verizon, Pepsi, and Ready Player Me to maintain the design system.
My Contribution
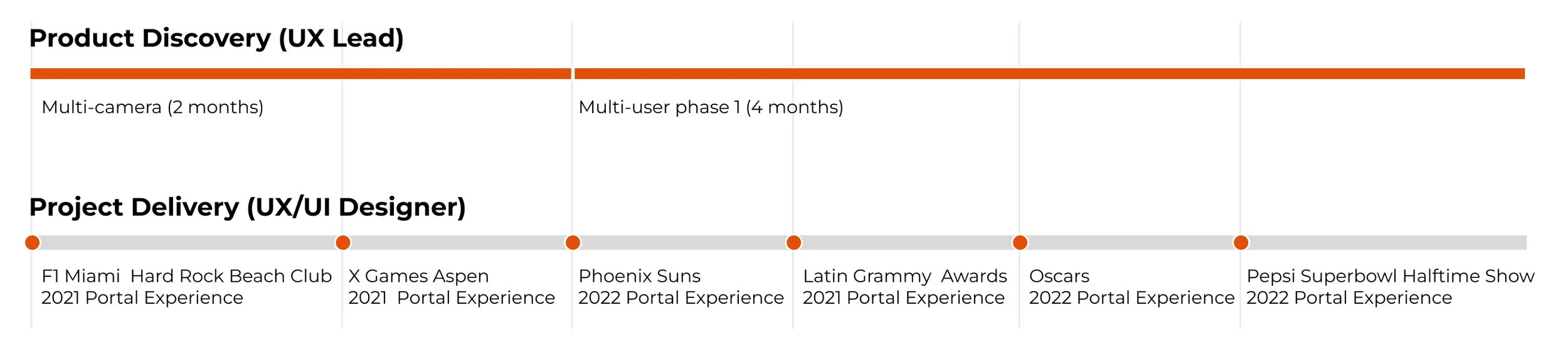
I was the UX lead for the product discovery in 2 phases, and the discovery outcome was adapted by 6 individual projects, where I worked with another UI designer to deliver all the project-specific design works.
Use cases
Use case 1:
Multiple cameras for sports events
“More than 120 cameras, including 20 fixed cameras, help to broadcast F1 games.”
Use case 2:
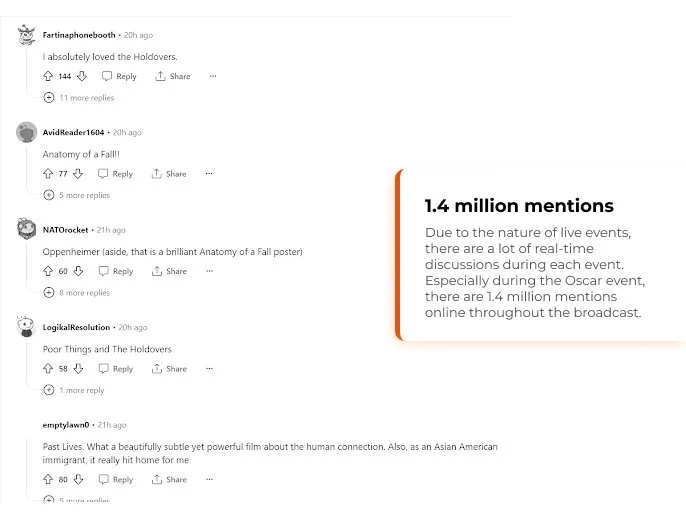
Multiple users for live event real-time discussions
“The Oscar event saw 1.4 million mentions online throughout the broadcast.”
Multi-camera
The discovery started by exploring the multi-camera direction with 2 projects.
The first project: F1 Miami Rock Beach Club in 2021.
The second project: X Games Aspen in 2021.
There are technical constraints when broadcasting multiple live videos at the same time.
Design Solution
I first proposed the idea of camera dashboard, users will feel like inside the director station and have control of all the streaming videos. However, developers pushed back on this idea because of the limitation of video decoding.
Usability testing
Instead of a dashboard, a map was implemented in the F1 Miami game experience.
To solve this problem, I realized that the camera locations are important, especially in the F1 game. So I collaborated with Verizon to confirm the feasibility of including a map and showing the car locations in real time. Users can now easily track the movement of racing cars and switch cameras coordinately.
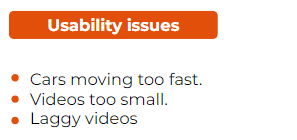
To verify if the new feature is user-friendly, I conducted usability testing after releasing this project. Different from the internal testing, participants had a hard time switching cameras.
Switching between live 360 videos is laggy.
Technical solution
Preload videos for better transition
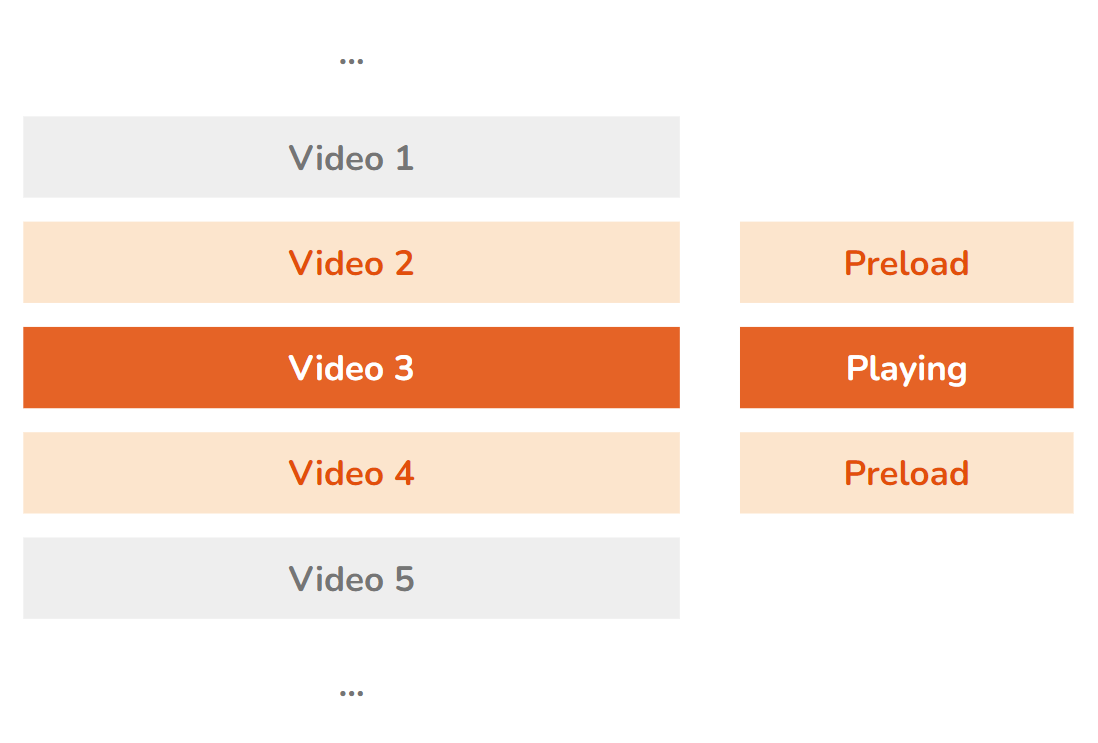
Access server and decoding is laggy when it comes to live 360 videos, engineers suggested that we can preload some videos, so users can smoothly transit among them.
For example, when users are watching one video, the nearby cameras can be preloaded and switching between those will be smooth for users.
As for the final design solution, nearby cameras are overlapping on the video content to allow users to transport from one view to another. Users can also tap to select and get transported to another video immersively and smoothly.
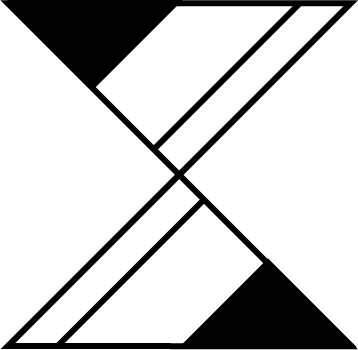
Design solution
Why don’t we connect all cameras by portals?
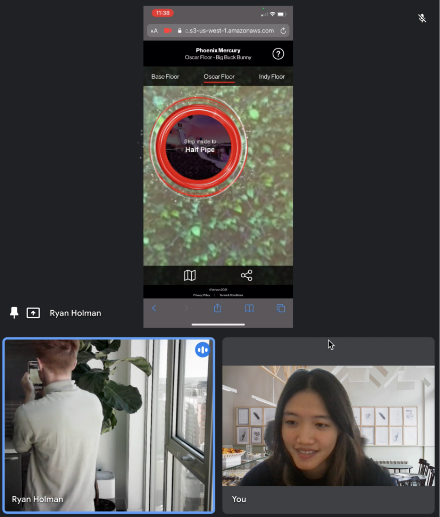
Multi-user
The multi-user direction was implemented and tested with 4 more projects.
Design Solution
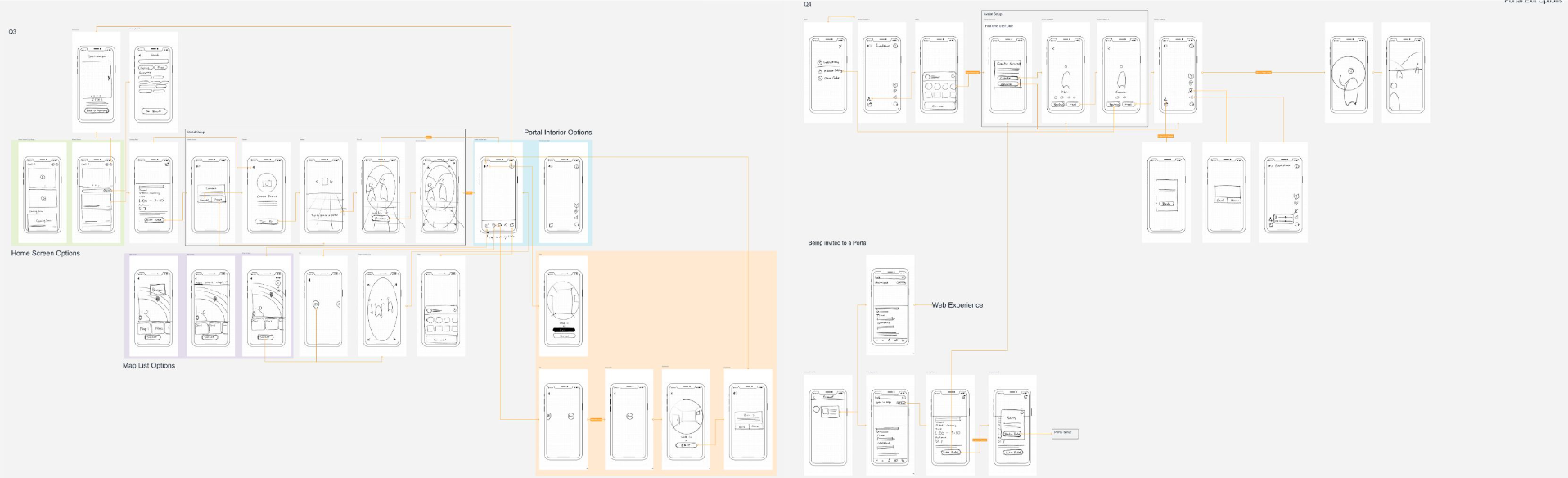
Initial sketches
I did some sketches to check in with Verizon that the design intention is aligned with the client’s requirements.
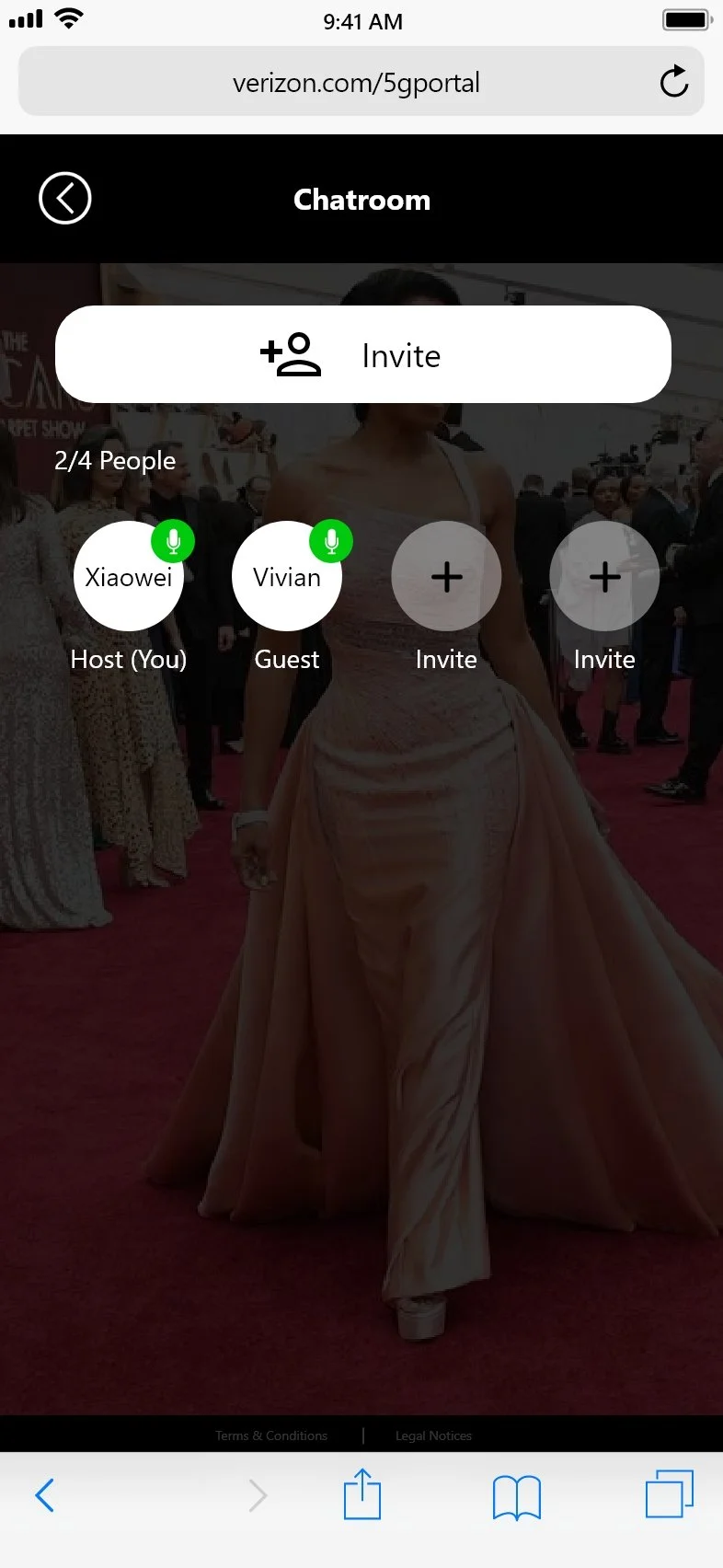
A voice chatroom allows users to invite up to 3 friends and watch live videos together.
To avoid abuse, the chatroom is invited only to exclude random strangers, and users cannot input text messages in the chatroom.
Multi-user can motivate users to follow each other and switch cameras more frequently.
Friends can view different video content while chatting with each other. When one of them taps the like button, friends watching different camera views will receive a toast that allows them to switch to the liked camera and the same point of view.
Future exploration: 3D avatars
I also explored how 3D avatars can bring users more sense of presence when watching videos with friends. To allow users to easily create avatars that look like themselves, I worked with the Ready Player Me team to utilize their API and reskinned the UI to fit the Verizon design system.
However, it took a long time for the team to develop and test this feature so it was not included in the scope.
Participants were more engaged in watching videos with friends.
Usability Testing
I conducted another round of usability testing after releasing the multi-user feature. And I was so glad to see that users enjoy this feature a lot.
The design system was created to be aligned with Verizon brand guidelines. I worked with the UI designer and collaborated with the Verizon design team to ensure consistency.
Style guide & Build assets
Design System
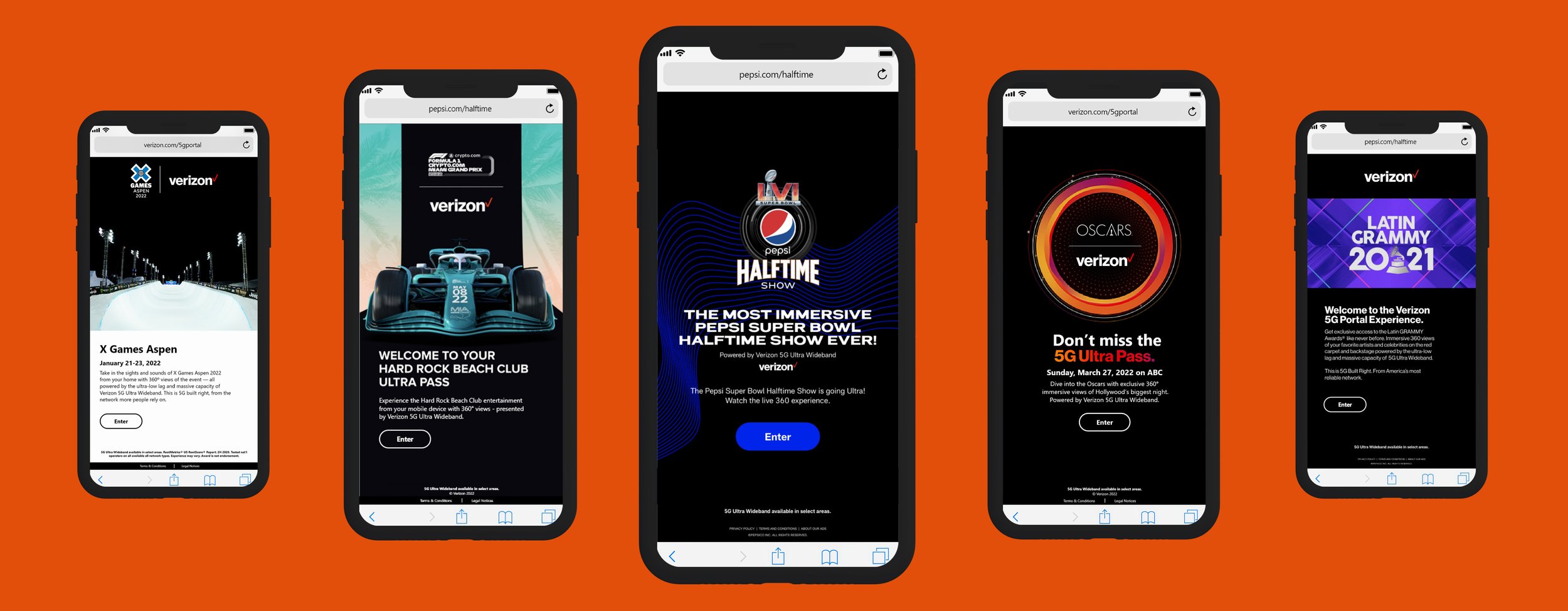
There are also different portal styles that are made for different events. The color pallette and details were customized for specific events.
Customized Portals
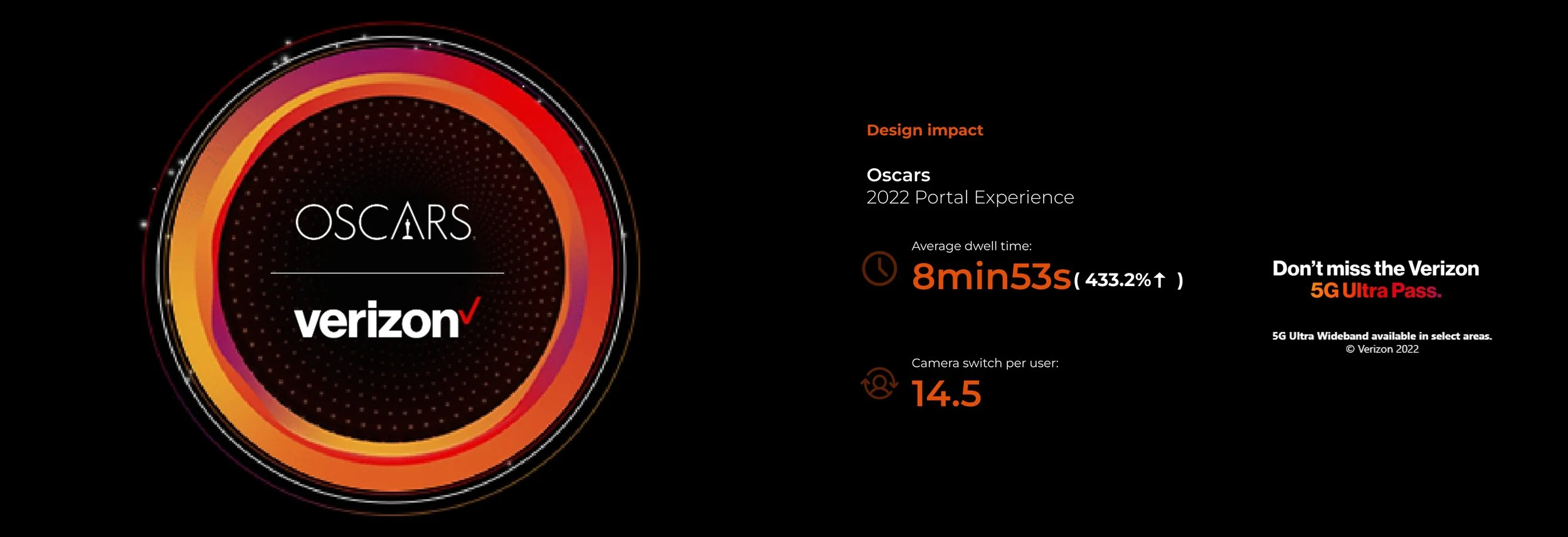
As for the result, the average dwell time of portal experiences increased by 1200% from the original solution to the Super Bowl execution. Users stayed in the AR portal 90% of the length of the halftime show on average.
Success Metrics
Outcome

Achievements
Winner of the Gold Clio Award (Sports).
Shortlisted 9 times for additional Clio Awards.
The app version earned the #3 spot on the Apple app store.
Winner of the 2023 Webby Award for Best Audience Integration.
Nominated the 2023 Webby Award for Media & Entertainment and Integrated Mobile Experience.
Finalist in Best Entertainment Campaign at the 2023 IDEA Awards.